Barcelona-born, San Francisco-based digital artist Santiago Grau is making waves in the art world with his unique code-based creations, which he dubs “transhumanist poetry.” His artistic journey, sparked by the rise of personal computers and video games, has led him to explore the aesthetic potential of technology. Santiago’s portfolio is a diverse mix of procedural generation, motion graphics, design, typography and live audiovisual experiences, all underpinned by intricate code languages.
JCC recently caught up with Santiago to discuss his unique concept of ‘transhumanist poetry,’ the exploration of existential themes through digital art, and his new collection on Wildxyz, ‘Bubble,’ which reflects on the fragility of art value in the Web3 space.
Can you elaborate on the concept of “transhumanist poetry,” and how it influences your creative process?
Without going into too much detail, I’ve always felt a certain degree of mysticism in the relationship between humans and machines. It’s not difficult to see how technological and human evolution have always maintained a very close interrelationship, to the point where one could question who is leading and who is following. From our anthropocentric (and sometimes narcissistic) point of view, we tend to believe that we, as humans, drive evolution, and machines are just a product of our intelligence.
However, it wouldn’t be difficult to reverse the cause-consequence of this relationship, to a point where technology (as an abstract entity) carries the agency of evolution and we (humans) are mere tools of this entity’s will. Similarly, and independently of who is who within this relationship, I see in code language pure poetry, a hyper-efficient syntax created with the sole purpose of providing communication between us and machines.
How do you see digital art as a medium for exploring deep existential themes and profound philosophical questions?
Each piece is different, and the way in which they materialize is almost unique in every situation. Sometimes it will just start with a strong image that has been haunting me for days, a poem, a thought… I will take that as a starting point and keep molding it until the visual expression is just right. Other times I will work backwards from a visual expression that I just like and try to find in retrospect the meaning of it. I feel combining both ways of working is very nurturing.
One way captures the rational, the other the most irrational or subconscious aspect of me both helping me a lot to understand and order my thoughts.
Your work combines clean, minimalist lines with more uncontrolled, glitch aesthetics. How do you balance these contrasting elements in your compositions, and what do they represent in your exploration of the subjective and the objective?
I can’t say I have a very determined style yet. As a very early-stage artist, I am still researching expression, my medium, and overall, how I intend to speak about the matters I want to speak about. I do not aim to convey any meaning through the traits or aesthetics of my work. On the contrary, I firmly believe that those respond to a necessity that emerges from the representation of an idea that they support and so, are bound to evolve and change over time.
There is certainly a continuity in the way I treat composition and light which responds to a personal passion for romanticism and the subjects that this movement elicits. However, this responds more to ongoing research in style and self-expression than a choice or a trait that will remain with my work forever.
You rely heavily on code languages in your work, viewing the screen as a “space” where art emerges in its purest form. Can you share more about your process of using mathematical principles, physics simulations, genetic algorithms, and artificial intelligence in your creations?
I treat code as a craft, a mutable matter that can be molded or shaped to become visual structures. I try to honor this craft through my work, in the same way an artisan works. In essence, it’s very similar to how a painter or a sculptor works, with the only caveat that I inform what I intend to obtain via an intermediate agent represented, in this case, by a machine that reads and interprets my instructions, and ultimately executes them.
The purest form of art resides, in my opinion, within the code, its syntax, and its structure. Every process added on top (execution on medium and human perception) feels like a slight perversion of meaning which results due to the addition of layers of interpretation. That’s the reason why I ‘praise’ the code so much and put so much focus into it.
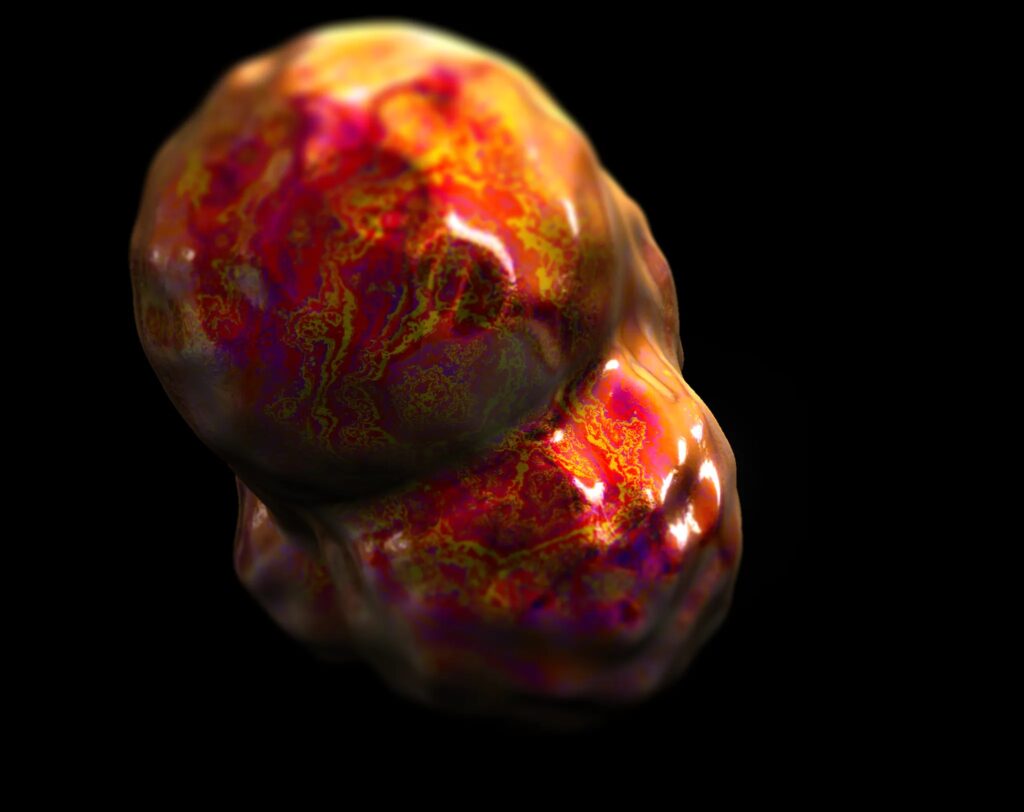
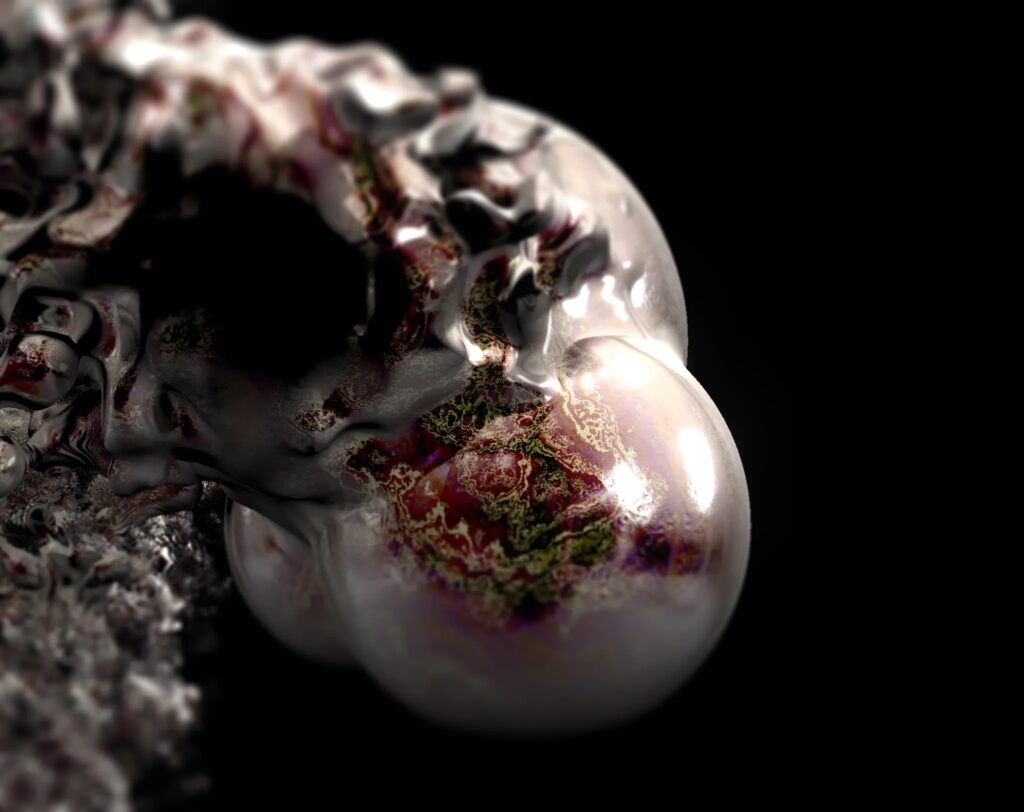
“Bubble,” your latest collection, reflects on the fragility of art value and the perceived ephemerality of art objects in the Web3 space. Can you give us a sneak peek into what to expect from this collection?
‘Bubble’ is an on-chain binary state artwork that responds to market activity. On mint, a bubble is created. However, if a bubble is sold or bought before its (unknown) resiliency threshold, it will burst and never come back to life. Each token displays the current bubble’s status which is stored in its contract.
The interplay between collector’s activity and collection value aims to bring forward a long overdue conversation surrounding the current state of the art market, its hyper-speculative nature, and art value preservation.
The piece is fully generative. Its shape is scripted using JavaScript and WebGL, determined by a PRNG seeded by the edition number. Video export is provided for practical purposes (the generative version is resource intensive and we aimed for an accessible approach). The generative version is still accessible via a specific URL.
The balance of rarity will shift over time. While burst bubbles will be rare at first, survivor versions that remain alive will become scarcer and rarer over time.